Cachet v3 Demo

Back in January, we shared an exciting update into the future of Cachet v3. From the sleek the new dashboard (powered by Filament) to sleek new status page design, and the latest enhancements in the cachethq/core package, we've been hard at work raising the bar on status pages.
Since our last update, we've seen an incredible response, with over a thousand visitors exploring the latest developments.
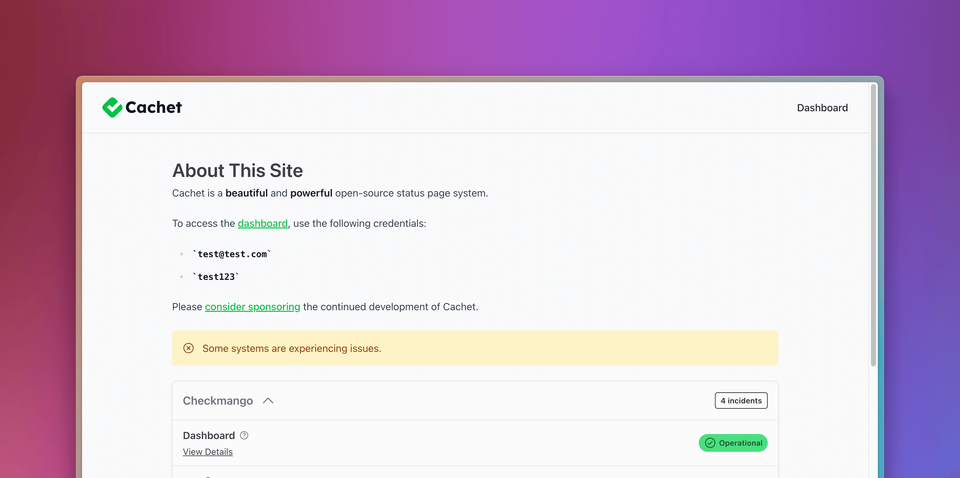
As we inch closer to the v3 alpha release, here's a sneak peek at some of the recent progress, all of which is available at the demo:
- Dynamic: The status bar, component groups, scheduled maintenance and incidents are now dynamic, showing real data provided in the dashboard.
- Settings: Settings functionality has been reintroduced, allowing for customization and control.
- API Rate Limiting: To ensure optimal performance of your status pages, we've introduced rate-limiting on the API.
- Customizations: Users can now customize headers, footers and stylesheets making their status pages unique.
While there's still much ground to cover, we're incredibly grateful for the community's support and enthusiasm. Together, we'll continue to push boundaries and shape the future of status page communication.
Stay tuned for more updates, and don't hesitate to jump in and lend a hand—your contributions make all the difference!

