Cachet Update — Jan 2024
Wow, we're in 2024 already! It's been a few months since I bought Cachet and a lot has happened since then:
- Cachet has had all new branding.
- We've officially released v2.4.
- We decided on the path forward and started coding away.
I recently was asked by AdoDreamTilt on GitHub, if there was an update on Cachet and where the project is currently at. I'm pleased to say that there has been a lot of development work happening at the cachethq/core repository.
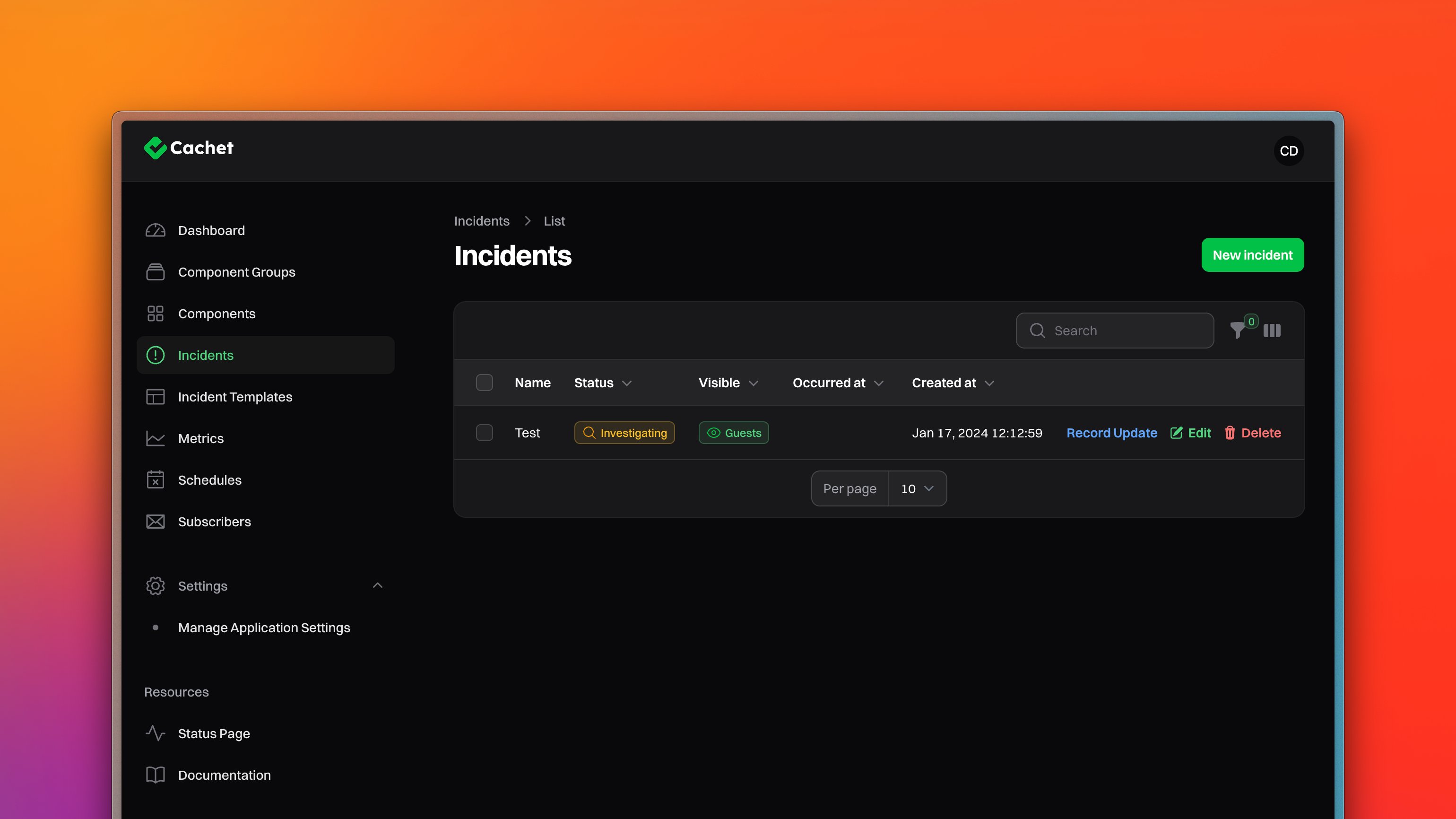
Filament Dashboard
Most recently, I announced on X (Twitter) that we're now using Filament as the dashboard system for Cachet.

Dan Harrin, of Filament, kindly spent time with me stubbing out the dashboard and getting me up to speed with how Filament works. I was amazed at how quickly we were creating incidents etc. Also, because Filament is written with Livewire and Tailwind, we'll be able to bring a lot of our status page design work into the dashboard.
Although Jump24 have designed a dashboard for us, Filament actually gets us very close to the design without needing to make many changes. Of course, we're using our custom icon set and we've configured Filament with our font, branding and colours, but nothing else was needed.
Perhaps in the future, we'll make a custom Filament theme that truly brings us to parity with the design from Jump24.
We still have a long way to go in terms of fleshing out the dashboard, for example; it's not yet possible to customise Cachet yet.
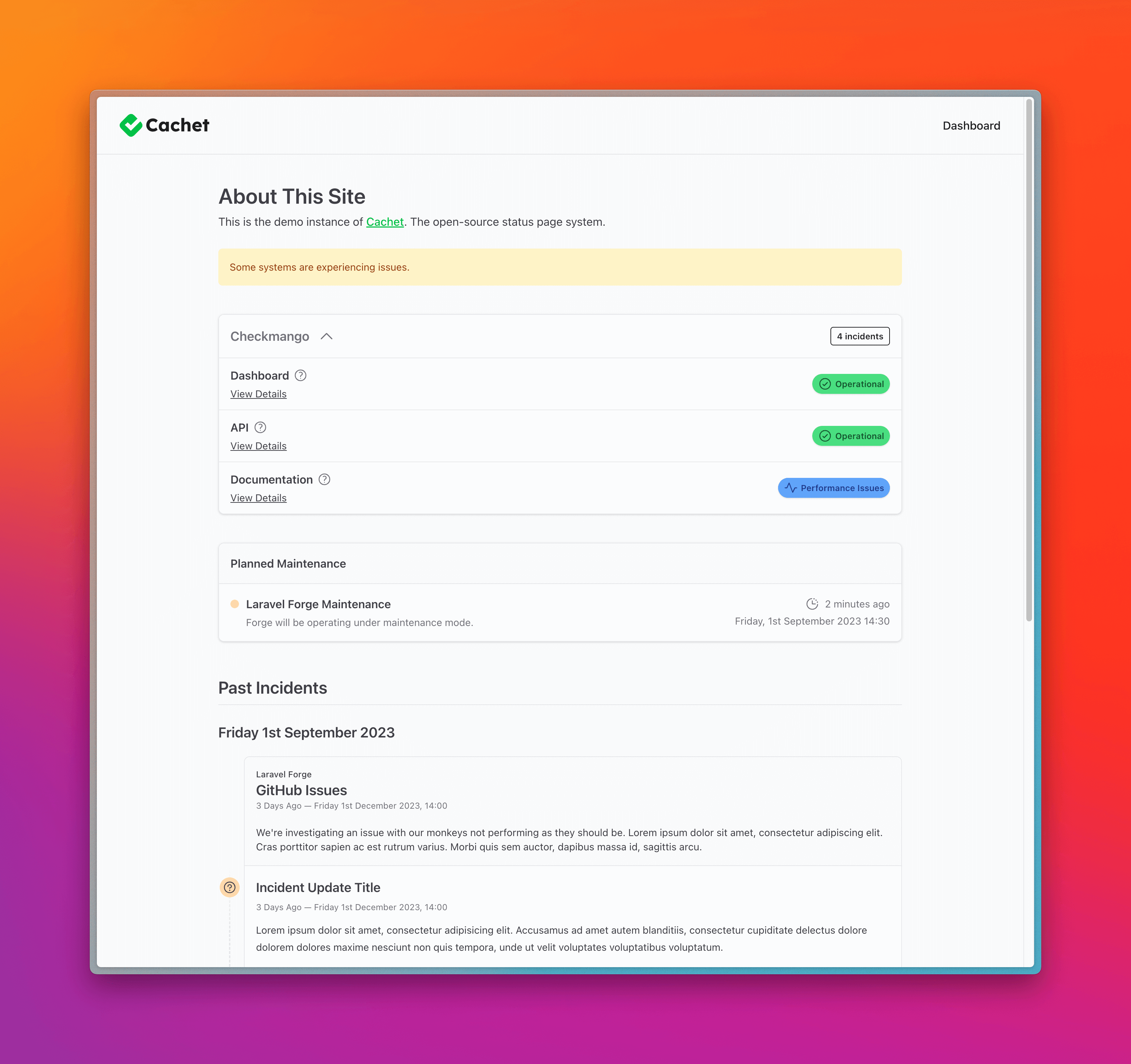
Status Page Implementation
Laravel community member and founder of Design To Tailwind, Jason Beggs very generously offered to implement the status page design into usable Blade components for us.

While not everything has been implemented just yet, in this screenshot we can see:
- System Status
- Component Groups
- Components (+ component status bad)
These three things are all now generated from the database. Next up, we'll be implementing the Planned Maintenance and Past Incidents sections.
Because Filament is Livewire (which uses Laravel Blade) we've been able to re-use a lot of the same logic such as, using EnumgetColor,getIconandgetLabelmethods to generate the component badges you see above.
Cachet Core
The dashboard and status page above are both implemented into the cachethq/core package that will ship in a bundled cachethq/cachet application, ready to use out of the box just like Cachet 2.x.
Alongside this we've also been:
- Building Cachet using Orchestra's Workbench and Testbench packages, to make developing Cachet Core as easy as possible.
- Preparing a v2.5 release of Cachet that updates the logos and default colours to align it with Cachet's new branding.
- Registering the Cachet trademark (™) which we now own!
- Implementing the Cachet API endpoints.
- Ensuring all
en.jsontranslation strings are recorded as we go.
Of course, there is a lot more to do before we can begin getting testers to battle test 3.x for us. If you're interested in helping us, please check out the cachethq/core repo and get started digging into issues and building out features.
One More Thing
Oh, there's one more thing... I've also been preparing a demo version of Cachet 3.x, you can check it out at v3.cachethq.io. Just like our existing demo, this version will reset every 30 minutes.
You can also check out the new dashboard at v3.cachethq.io/dashboard which will show you all that we've done so far by using Filament. To login use [email protected] and test123.

